Modular design and lower development costs
Modular design allows developers to reuse components and modules to create a web page rather than creating a web page using a restrictive template. Visually, modular design is a step up from templates. Developers can use it to create content blocks to display information is a powerful way.
However, creating a modular design web page is like building with a lego set. Each piece should interlock with one another without worrying how to rebuild the shape of the lego piece. Pattern Labs describes modular design as Russian nesting dolls.
“We should be able to put UI patterns inside each other like Russian nesting dolls. But thinking about Russian nesting dolls, every layer has its own thickness — the equivalent of padding and margin in web design. When a three-layer doll is put next to a seven-layer doll, the spacing in between is uneven. While it’s not an issue in particular with dolls, on web pages, that could lead to either uneven white space or multilevel CSS overrides.”
Of course, when each of these pieces is combined, developers build a web page that makes sense. This leads to faster and cheaper development but a similar end-goal product.
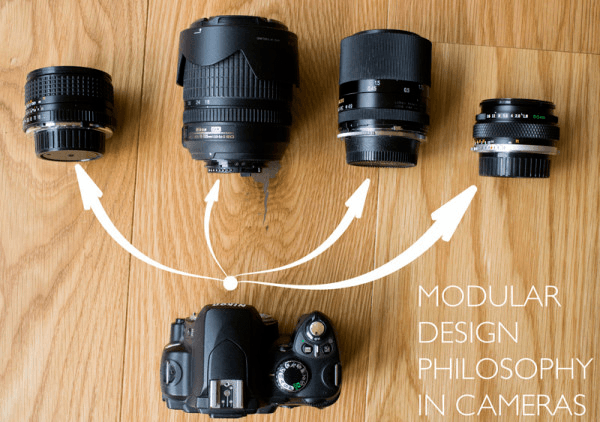
In photography, modular design looks like this.
All of the different pieces can be used for different scenarios. The same can be applied to website development.
It’s cheaper, faster, and more flexible. For that reason, you’re probably going to see more of it come 2019.
Mobile is becoming more and more prevalent and this can have its own downsides. Mobile is becoming a focal point of security breaches and a lot of effort will be put
into making sure apps are as secure as they can be.
Responsive design and the rise of mobile users
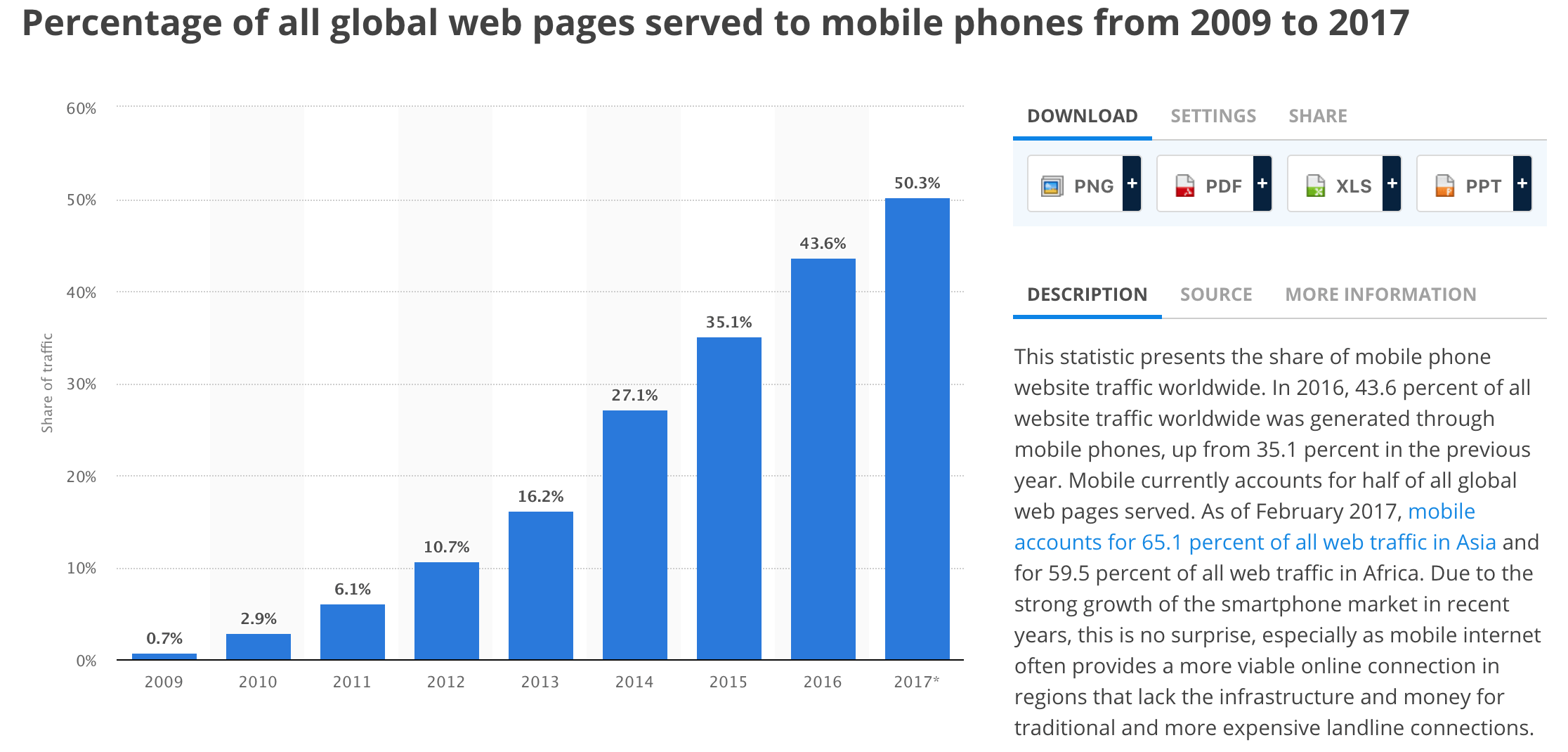
Responsive design is becoming a must-have rather than a nice-to-have. In 2015, 35% of website traffic was served to mobile devices. Then, in 2016, that number was 43%. Now, in 2017, 50.3% of website traffic happened on a phone instead of a computer or tablet. That’s an increase in mobile traffic of 7% just from 2016 to 2017.
With all of that, then, it isn’t surprising that Google is going to release its mobile-first indexing during or after 2019 arrives officially.
But what is mobile-first indexing?
It’s simple. Here’s how Search Engine Watch explains it:
“Currently, Google looks at the desktop version of a site and then bases how it will rank the mobile site according to that information. Once this update rolls out, the opposite of that will happen. Google will begin looking at your mobile site and from that, will rank the desktop site.”
All of the different pieces can be used for different scenarios. The same can be applied to website development. It’s cheaper, faster, and more flexible. For that reason, you’re probably going to see more of it come 2019.
In other words, mobile websites will officially become the end-all of your rankings. So, how can developers prepare for this upcoming change? Well, many of you probably already are - if you have a mobile responsive website, you’re in the clear.
In the words of a Google representative…
“If you have a responsive site or a dynamic serving site where the primary content and markup is equivalent across mobile and desktop, you shouldn’t have to change anything.”
For those of you without a mobile-responsive website, it’s time to start playing catch up.
Mobile is becoming more and more prevalent and this can have its own downsides. Mobile is becoming a focal point of security breaches and a lot of effort will be put into making sure apps are as secure as they can be.
Chatbots and customer support
57% of consumers appreciate chatbots for their instantaneity.
And Gartner predicts that over 85% of customer interactions will happen without a human on the business end by 2020. Similarly, according to TechEmergence, chatbots will become the number one application for consumers across all AI integrations in the next five year.
That’s a lot of hype.
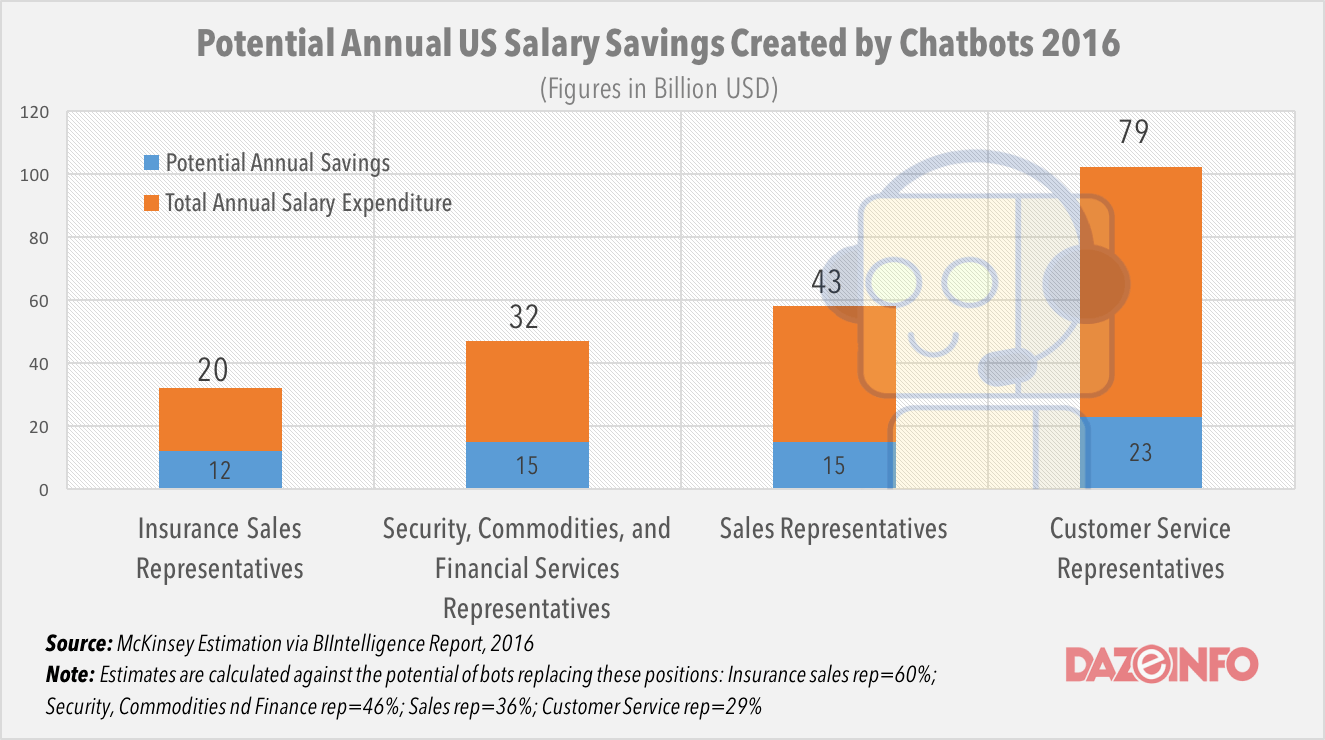
And already, the chatbot is finding its place among customer service professionals. Which isn’t a big surprise. Businesses can save a lot of money by employing bots instead of humans. Collectively, around $23 billion in the customer service sector.
But what about consumers? Surely, they don’t want to talk to a bot instead of a human?
Well, the data might surprise you.
48% of consumers prefer to contact a company via live chat — for which chatbots are
perfect — and a shocking 95% believe chatbots will be best used for customer service. Evidently, consumers are comfortable with chatbots and businesses are eager to use them.
Mobile is becoming more and more prevalent and this can have its own downsides. Mobile is becoming a focal point of security breaches and a lot of effort will be put into making sure apps are as secure as they can be.